React js in Action

React is a declarative, efficient, and flexible JavaScript library for building user interfaces. It lets you compose complex UIs from small and isolated pieces of code called “components”.
React has a few different kinds of components, but we’ll start with React.Component subclasses:
class ShoppingList extends React.Component {
render() {
return (
<div className="shopping-list">
<h1>Shopping List for {this.props.name}</h1>
<ul>
<li>Instagram</li>
<li>WhatsApp</li>
<li>Oculus</li>
</ul>
</div>
);
}
}
Developer Tools
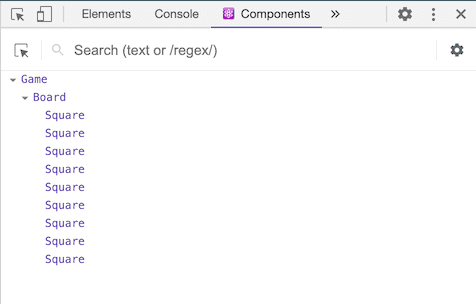
he React Devtools extension for Chrome and Firefox lets you inspect a React component tree with your browser’s developer tools.

The React DevTools let you check the props and the state of your React components. After installing React DevTools, you can right-click on any element on the page, click “Inspect” to open the developer tools, and the React tabs(Components, Profiler) will appear as the last tabs to the right. Use "Components" to inspect the component tree.
Create React App
Create React App is a comfortable environment for learning React, and is the best way to start building a new single page application in React.
It sets up your development environment so that you can use the latest JavaScript features, provides a nice developer experience, and optimizes your app for production. You’ll need to have Node > = 14.0.0 and npm > = 5.6 on your machine. To create a project, run:
npx create-react-app my-app
cd my-app
npm start
Create React App doesn’t handle backend logic or databases; it just creates a frontend build pipeline, so you can use it with any backend you want. Under the hood, it uses Babel and webpack, but you don’t need to know anything about them.
When you’re ready to deploy to production, running npm run build will create an optimized build of your app in the build folder.
State and Lifecycle of React App
In this section, we will learn how to make the Clock component truly reusable and encapsulated. It will set up its own timer and update itself every second.
const root = ReactDOM.createRoot(document.getElementById('root'));
function Clock(props) {
return (
<div> <h1>Hello, world!</h1> <h2>It is {props.date.toLocaleTimeString()}.</h2> </div> );
}
function tick() {
root.render(<Clock date={new Date()} />);}
setInterval(tick, 1000);
However, it misses a crucial requirement: the fact that the Clock sets up a timer and updates the UI every second should be an implementation detail of the Clock. To implement this, we need to add “state” to the Clock component. State is similar to props, but it is private and fully controlled by the component.
Adding Local State to a Class
We will move the date from props to state in three steps:
- Replace this.props.date with this.state.date in the render() method:
class Clock extends React.Component {
render() {
return (
<div>
<h1>Hello, world!</h1>
<h2>It is {this.state.date.toLocaleTimeString()}.</h2> </div>
);
}
}
- Add a class constructor that assigns the initial this.state:
class Clock extends React.Component {
constructor(props) {
super(props);
this.state = {date: new Date()}; }
render() {
return (
<div>
<h1>Hello, world!</h1>
<h2>It is {this.state.date.toLocaleTimeString()}.</h2>
</div>
);
}
}
Note how we pass props to the base constructor:
constructor(props) {
super(props); this.state = {date: new Date()};
}
Class components should always call the base constructor with props.
-
Remove the
dateprop from the<Clock />element:
root.render(<Clock />);
The result looks like this:
class Clock extends React.Component {
constructor(props) { super(props); this.state = {date: new Date()}; }
render() {
return (
<div>
<h1>Hello, world!</h1>
<h2>It is {this.state.date.toLocaleTimeString()}.</h2> </div>
);
}
}
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(<Clock />);
Adding Lifecycle Methods to a Class
In applications with many components, it’s very important to free up resources taken by the components when they are destroyed.
We want to set up a timer whenever the Clock is rendered to the DOM for the first time. This is called “mounting” in React.
We also want to clear that timer whenever the DOM produced by the Clock is removed. This is called “unmounting” in React.
We can declare special methods on the component class to run some code when a component mounts and unmounts:
class Clock extends React.Component {
constructor(props) {
super(props);
this.state = {date: new Date()};
}
componentDidMount() { }
componentWillUnmount() { }
render() {
return (
<div>
<h1>Hello, world!</h1>
<h2>It is {this.state.date.toLocaleTimeString()}.</h2>
</div>
);
}
}
These methods are called “lifecycle methods”. The componentDidMount() method runs after the component output has been rendered to the DOM. This is a good place to set up a timer:
componentDidMount() {
this.timerID = setInterval( () => this.tick(), 1000 ); }
Note how we save the timer ID right on this (this.timerID). While this.props is set up by React itself and this.state has a special meaning, you are free to add additional fields to the class manually if you need to store something that doesn’t participate in the data flow (like a timer ID).
We will tear down the timer in the componentWillUnmount() lifecycle method:
componentWillUnmount() {
clearInterval(this.timerID); }
Finally, we will implement a method called tick() that the Clock component will run every second. It will use this.setState() to schedule updates to the component local state:
class Clock extends React.Component {
constructor(props) {
super(props);
this.state = {date: new Date()};
}
componentDidMount() {
this.timerID = setInterval(
() => this.tick(),
1000
);
}
componentWillUnmount() {
clearInterval(this.timerID);
}
tick() { this.setState({ date: new Date() }); }
render() {
return (
<div>
<h1>Hello, world!</h1>
<h2>It is {this.state.date.toLocaleTimeString()}.</h2>
</div>
);
}
}
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(<Clock />);
Let’s quickly recap what’s going on and the order in which the methods are called:
-
When
<Clock />is passed toroot.render(), React calls the constructor of theClockcomponent. SinceClockneeds to display the current time, it initializesthis.statewith an object including the current time. We will later update this state. -
React then calls the
Clockcomponent’srender()method. This is how React learns what should be displayed on the screen. React then updates the DOM to match theClock’s render output. -
When the
Clockoutput is inserted in the DOM, React calls thecomponentDidMount()lifecycle method. Inside it, theClockcomponent asks the browser to set up a timer to call the component’stick()method once a second. -
Every second the browser calls the
tick()method. Inside it, theClockcomponent schedules a UI update by callingsetState()with an object containing the current time. Thanks to thesetState()call, React knows the state has changed, and calls therender()method again to learn what should be on the screen. This time,this.state.datein therender()method will be different, and so the render output will include the updated time. React updates the DOM accordingly. -
If the
Clockcomponent is ever removed from the DOM, React calls thecomponentWillUnmount()lifecycle method so the timer is stopped.
0 Comments
Posted By:
Kunal Arora
Chief Technology Officer at Lionzy Infotech Solutions (LIS). He is a Blogger, Web and Mobile Apps Programmer and
Digital Marketer by Profession. He is Passionate about New Technologies and trends running in the Corporate World.
0 Comments